
デザインの4大原則「近接」「整列」「反復」「対比」とは?
デザインを勉強し始めた頃は、どうしたらデザインが綺麗に見えるのか、伝えたい情報をうまく整理できるのか、
言語化・実践することが難しいこともあるのではないでしょうか。
そんな時は、「4つの原則」に気をつけてデザインを行うようにすると、うまくいきやすいです。
この記事では、デザインの4大原則である「近接」「整列」「反復」「対比」について、実例を用いて解説していきます。
デザインの4原則とは?

デザインには、
- 近接
- 整列
- 反復
- 対比
という4つの原則があります。
何を伝えたいのかわからないデザインになってしまうときは、この原則が守られていないことが多いです。
一方で、この原則を守ってデザインを行うと、伝えたい情報をわかりやすく伝えることができるとされています。
それぞれどのような原則なのでしょうか?
ここからひとつずつ、実例付きで紹介していきます。
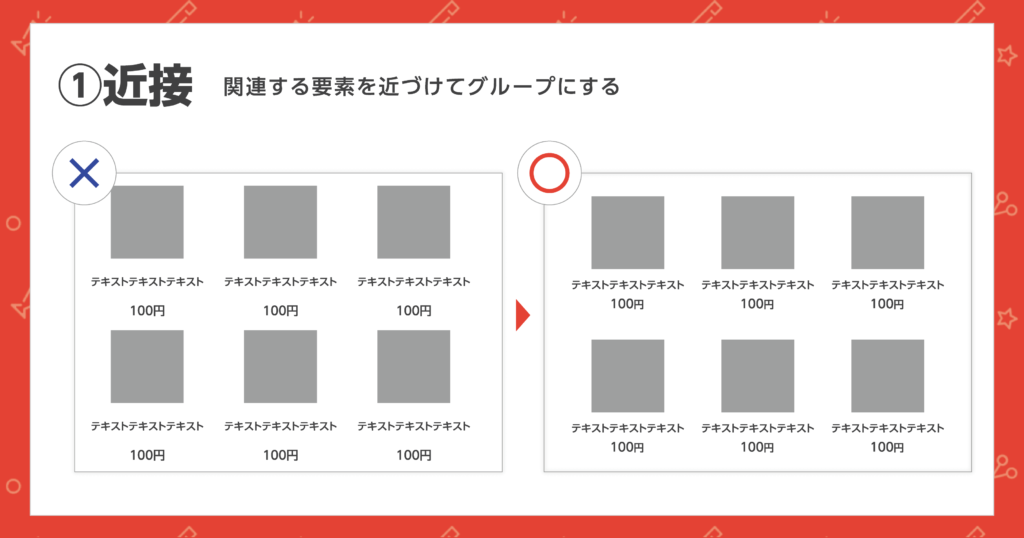
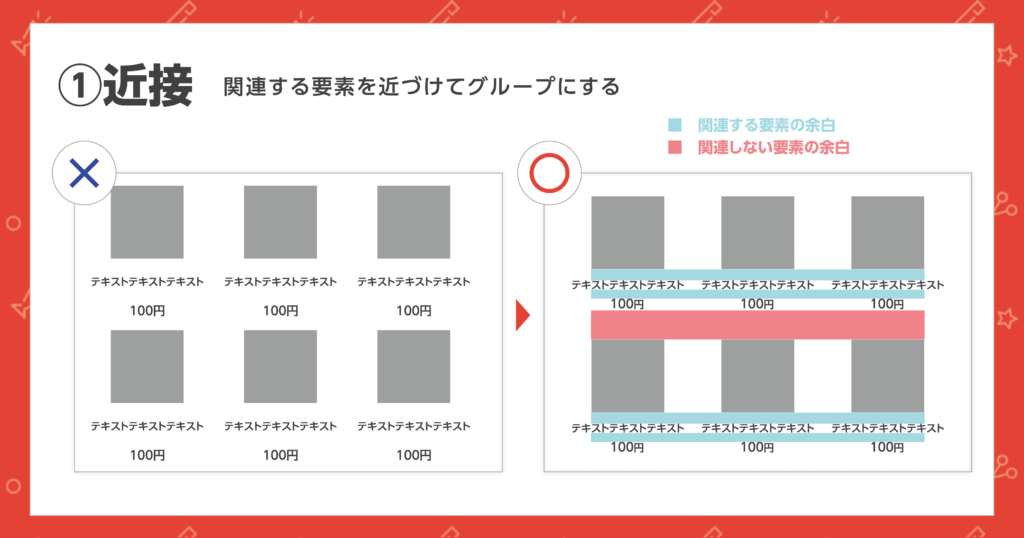
①「近接」:関連する要素を近づけてグループにする

「近接」とは、関連する要素を近づけてグループにすることです。
上記図の左側の図は、何と何が同じ要素なのかわからず、パッと見て情報を理解しにくいですよね。
関わりあう情報同士がバラバラに配置されていると、何と何が関連する情報なのか、どのような内容なのか、パッと見ただけでは瞬時に理解することができません。

よって、このように「近接」を意識して「関連する要素同士を近づけて配置」し、異なる要素とは余白を用いて適切な「余白を空ける」ことで瞬時に情報を理解しやすくなります。
ポイント
- 関連する要素同士は、近づけて配置すること
- 異なる要素同士は、適切な余白を空けること
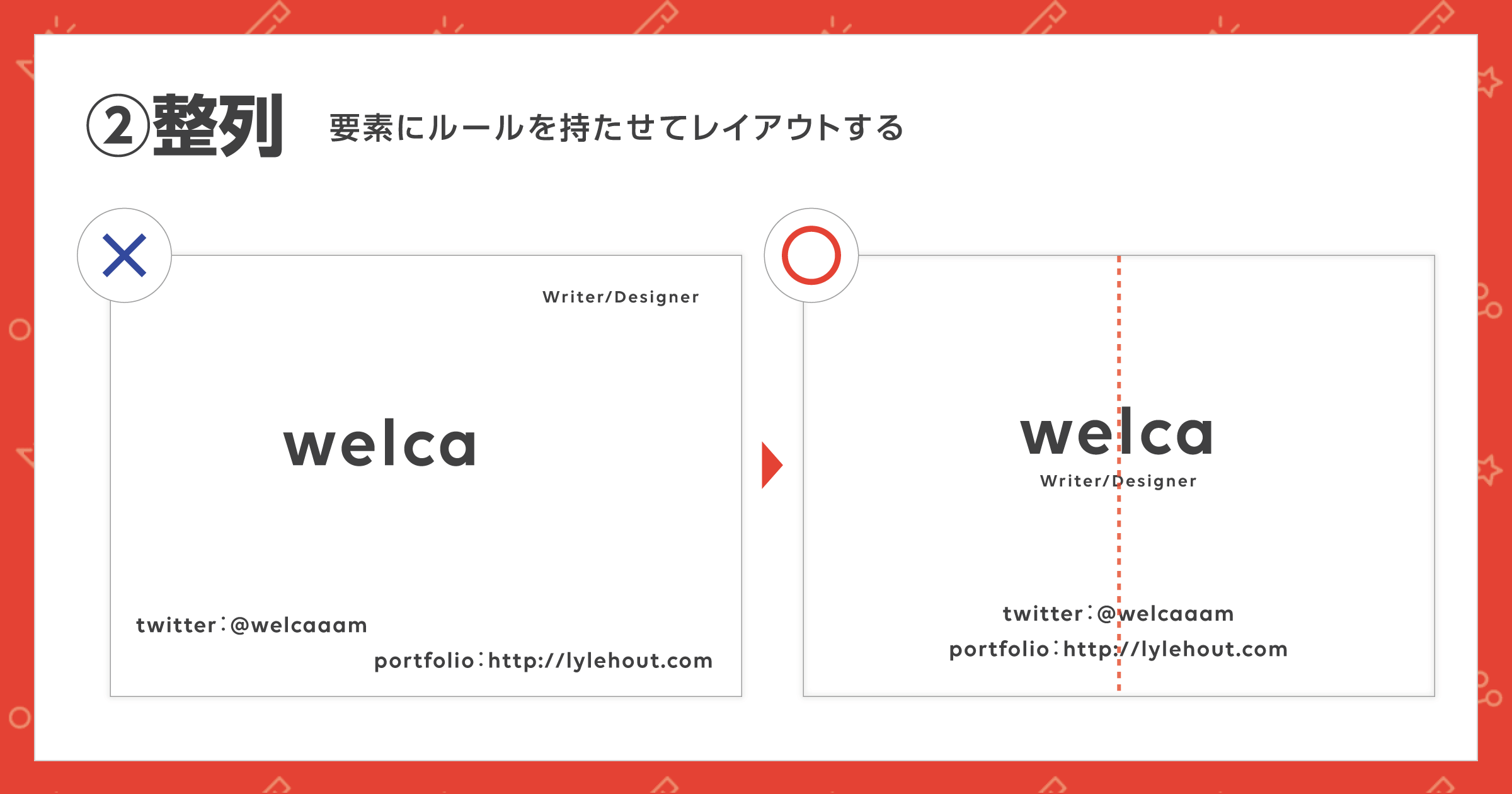
②「整列」:要素にルールを持たせてレイアウトする

「整列」とは、要素にルールを持たせてレイアウトすることです。
関連する要素同士のサイズや色、フォントや配置がバラバラだと、何が同じもので何が違うものなのか、直感的に理解できません。
よって、「関連する情報同士はサイズや色を統一」し、「揃え」を意識してレイアウトします。
「近接」で、まず同じ情報のグループをまとめ、
「整列」で、その情報をより伝わりやすいかたちで見た目を整え、配置するイメージです。
「揃え」は、左右のレイアウトの場合は、
- 「右揃え」
- 「左揃え」
- 「中央揃え」
の3種類に分けられ、上下のレイアウトの場合は、
- 「上揃え」
- 「下揃え」
- 「中央揃え」
の3種類に分けられます。
これら「揃え」に着目して情報を整理すると、下記右側の図のように、透明な直線がデザインの中に生まれてきます。

この「透明な直線」の存在こそが、「整列」が成立している証拠です。
ポイント
- 「関連する情報同士はサイズや色を統一する」こと
- 「揃え」に着目してレイアウトすること
- 「透明な直線」できているか意識してみること
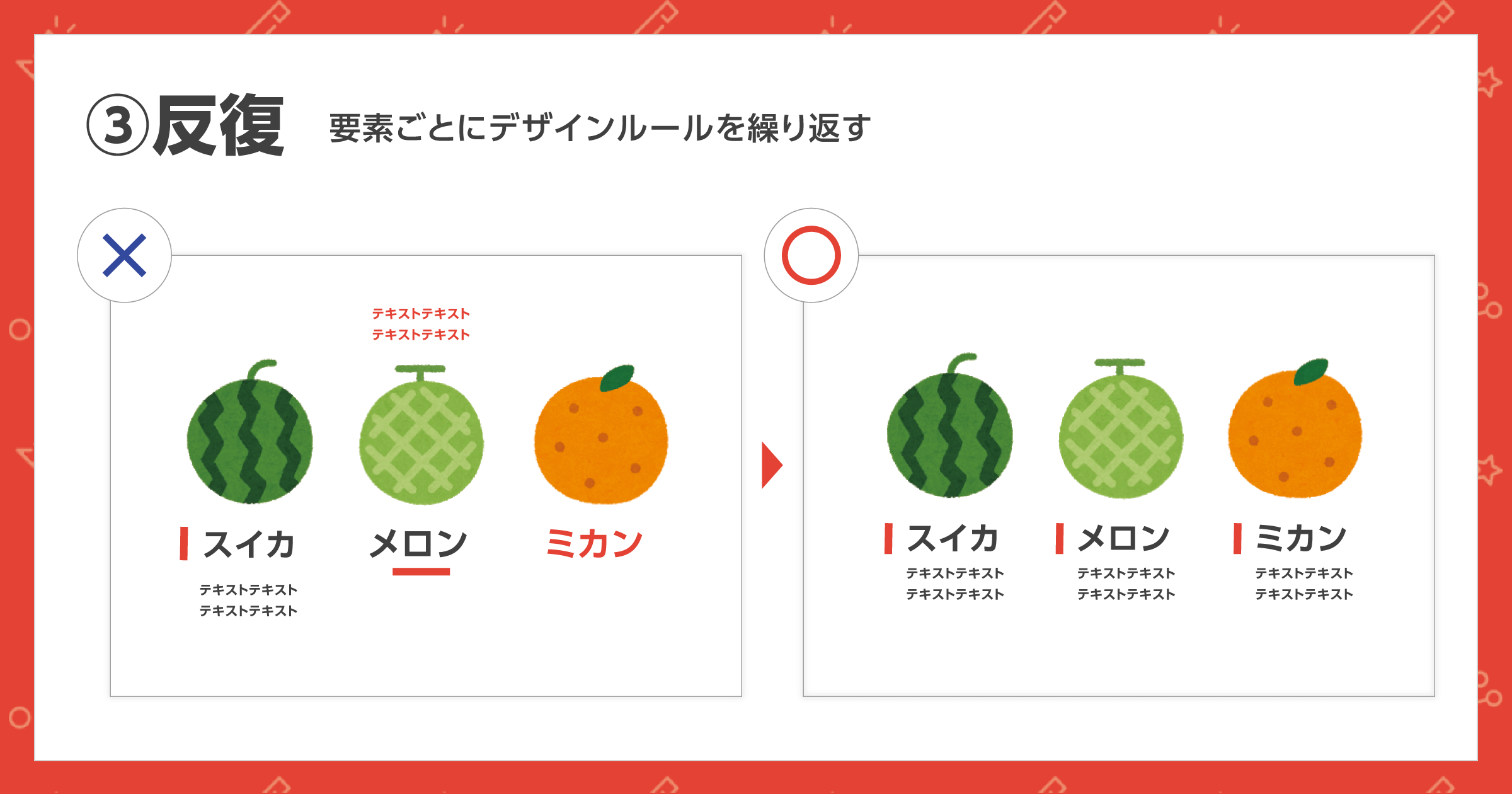
③「反復」:要素ごとにデザインルールを繰り返す

「反復」とは、要素ごとにデザインルールを繰り返すことです。
たとえば、お品書きのデザインの場合。
既刊一覧を表現するとき、値段やページ数は共通してレイアウトするとします。
つまり、この場合の「値段やページ数、価格」は同じ要素のグループです。
そのとき、既刊①と既刊②で、同じ要素を扱っているのに、見た目の表現の方法が違っていたら、パッと見「違うものなのかな?」と思ってしまうのではないでしょうか。
よって、同じ要素を繰り返して配置する時はデザインルールも繰り返します。
そうすることで、瞬時に同じものについて表現しているのだと理解することができ、直感的なわかりやすさを格段に向上させることができます。
とはいえ、ひとつのデザインルールだけでデザインが構成されると、時にはおもしろみをなくしてしまうこともあります。
そんな時は、デザインルールを複数効果的に使うことで緩急をつけ、単調になりすぎないデザインを目指すのがおすすめです。
ポイント
- 「同じ要素を繰り返して配置する時はデザインルールも繰り返す」こと
- 「デザインルールを複数効果的に使うことでデザインに緩急をつける」こと
④「対比」:要素の優先度を明快にデザインで示す

「対比」とは、要素の優先度を明快にデザインで示すことです。
たとえば、セール情報をお知らせするためのバナーの場合。
情報には優先順位があることがほとんどです。
上記画像では、
- セールのお知らせ
- 何%オフなのか?
- 期間
- 注意事項
の順で情報の優先度を決めています。
その場合、1番訴求したい情報の「セールのお知らせ」が、一番訴求優先度の低い「注意事項」と同じ大きさ・色でレイアウトされていたら当然目立ちませんよね。
よって、「セールのお知らせ」要素と「注意事項」要素に明確な「違い」をつけるのです。
「違い」の種類は、大きさだったり色だったりレイアウトだったりします。
要素の違いを明確にデザインで示すことで、パッと見ただけで、セールをやっているんだ、25%オフなんだ、ということが伝わるようになるというわけです。
ポイント
- 「情報に優先度をつける」こと
- 「優先度に応じて大きさや色などの強弱をつける」こと
まとめ
ここまで、デザインの4大原則について説明してきました。
まずは基礎基本を抑えるところから、ということで、私もデザインを勉強したての頃は、この4原則を意識して作ったデザインを振り返るようにしていました。
それを繰り返していくと自然に、この原則を意識したレイアウトや色選びができるようになるイメージです。
デザインの4大原則については、『ノンデザイナーズ・デザインブック』が一番わかりやすくまとめられていると思うので、気になる方はぜひお手にとっていただければと思います。
お品書きやポスターなど、実際に何かを作る時、この4つの原則を思い出してぜひ、デザインをしてみてください!